Jay Sawyer Glenview Responsive Website
Jay Sawyer Glenview Responsive Website
The ultimate guide to responsive web design, we cover what you should know from the beginning to create a mobile - friendly WordPress site.
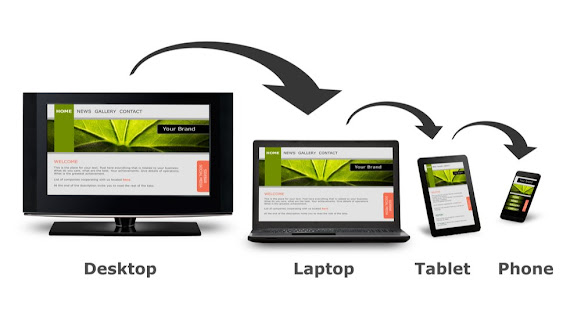
Jay Sawyer Chicago - Responsive web design is the process of creating a web page that works on any device and any screen size. The aim is to create a website with a dynamic layout that can be reflowed on the basis of different screen sizes.
Responsive design requires that you have only one web page encoded to fit the screen - the size of how the site is displayed. Dynamic layouts that can be restored based on different screen sizes ensure that the site does its best to present a layout optimized for each device and an optimized user experience.
Where an isolated mobile website is created, the responsive design adjusts the layout to the screen size using a fluid, proportional grid. Images, fonts and other HTML elements can be scaled to maximize the user experience across all available screen sizes.
While pixels are fine when the site is fixed width, responsive sites have appealing fonts and have them on all screen sizes. While pixels are fine when a website has a fixed - up to - width and an appealing font, an appealing website cannot have appealing fonts. Although pixels may be fine, if your site has a fixed width and responsive fonts, it may not have the responsive fonts.
Designed for different devices, not for every screen, but for the best possible user experience on different screen sizes and device sizes.
Jay Sawyer Northbrook - Responsive web design is that the server always sends the same HTML code to all devices, but the CSS is used to change the way the page is displayed on each device. Responsive websites use the same HTML standard on each device and use CSS and media queries to change how the website should look on those devices.
Compared to other techniques, responsive web design uses cascading stylesheets to change the layout of the website accordingly. A good looking website does not use CSS to change the design of the website, and does it as it is, according to the width of your browser.
Responsive web design does not require web developers to focus on a particular display size, and responsive web code is designed to automatically adapt to a range of display sizes. While it is primarily the responsibility of web developers to scale the site to the right appealing breakpoints, it is up to web designers to decide how to customize an appealing website to different screen sizes to create the best user experience.
Jay Sawyer Glenview - CSS to specify the screen size of certain elements of the website for each screen - size. The developer uses a combination of CSS, HTML5, CSS3 and CSS4 stylesheets to adjust the screen sizes to common screen sizes by adjusting the width accordingly.






Comments
Post a Comment